Following the research I did, I was confident in what I wanted the general design to be. I really want to make this website look sophisticated and professional, a step away from the previous websites I have proposed in the second year. I have taken on board a lot of the features in the websites I looked at and will apply these when necessary.
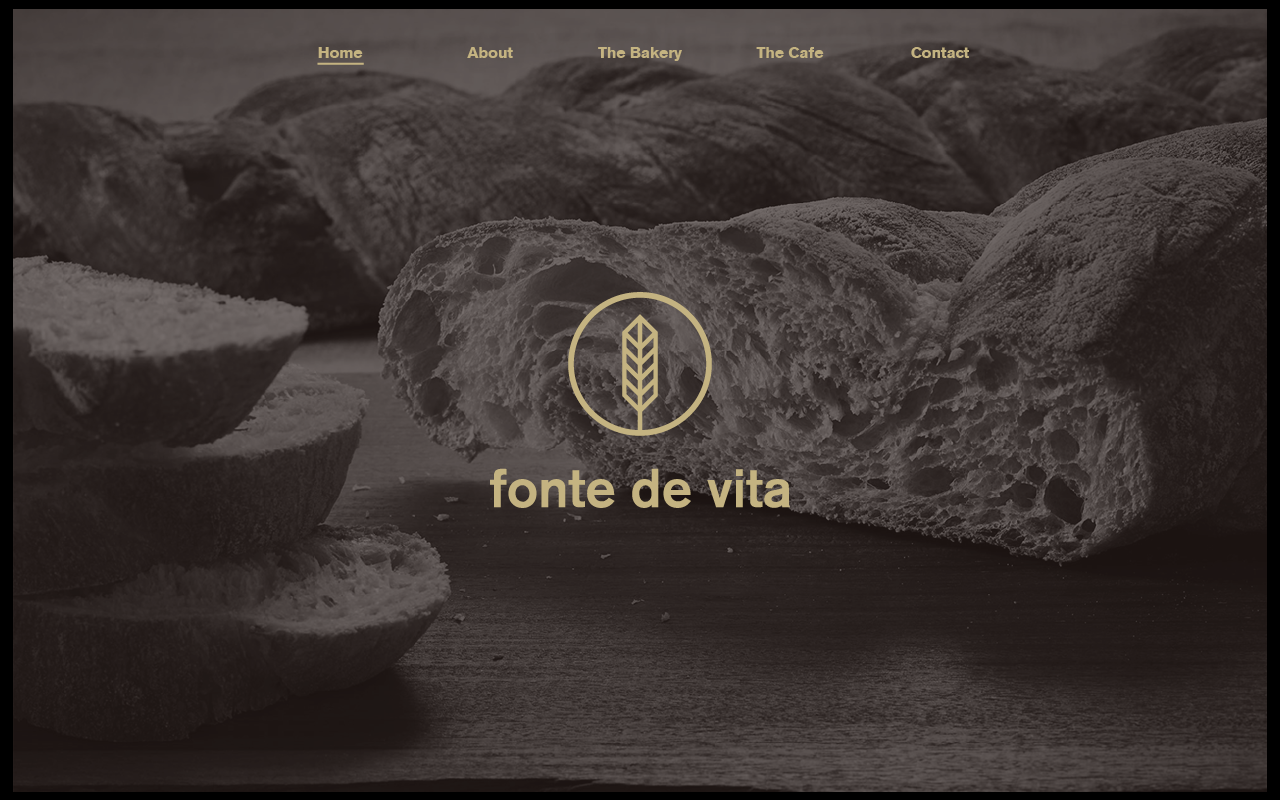
I started with the general design and the home page.
The things I was sure about are the following:
- Full image for background - dark & monotone
- Navigation bar at the top and central
- Minimal text - only what the customer would need/want to know
I decided on the dimensions of 1280x800 and created a grid of 16 columns and 14 rows.
Following this I went over the images that I had collected for this brief and turned them greyscale and added a 40% black filter to make them darker so white text can be seen over the top.
I then started with the first page. I decided to start with white type over the greyscale image.
I thought that this looked a bit dull so tried a few different colour variations.
The last one is my favourite one because it is a subtle colour and the image can still be seen well. The third one is too dark and I don't like the colour tone in the second one. I also think that the use of the brown is good because I haven't used it so much up to this point, and it stays within the brown monotone images in the menus.
I then decided to change the white to gold to fit in with the branding more.
At this point I am happy with what I've done and the colour choices I have made, however I don't think that it isn't quite right or sophisticated enough at this point.
The first thing I tried was making the type in the navigation bar to a smaller point size.
With the smaller point size it means there is more space between each word, so I moved them closer together and decided on adding a line under the page which is selected. This is subtle but needed.
I then moved the logo down so it was halfway between the bottom of the navigation bar and bottom of the page.
As it is the homepage I decided that there needs to be a bit more of an indication for what the website is for. With this in mind I added 'Italian Bakery & Cafe' underneath the logo.
At this point I looked back over my research and decided that I quite liked the idea of the pages flicking onto one another from left and right, so added arrows and a page indicator at the bottom.
I made both of these much smaller and repositioned them until I was happy with them.
As I was happy with the front page I moved onto the other four pages.
For the menu pages I decided on keeping with the same format as the menus with having the text in boxes. I arranged them on the page so they all fit onto one page. As the menus are both very similar I kept them at the same height on the page instead of having it all centred as there would have been a small difference in their heights.
For the contact page I decided on keeping it very simple and having the google map and all the information that would be needed. The information measured out to be about the same height as the google map so it worked well.
Final Pages:
I am really happy with the end product of the website. I think the simplicity and consistency keeps it quite high end and luxurious. I really like the way the menu pages worked out, and how well the imagery works as well.
Following this I mocked the website up onto a mac screen.
I also mocked it up onto an iPad as it fits and works well on this screen size. The only difference is that the arrows aren't there as they wouldn't be needed on a touch screen device.
I am really happy with the overall look of the website at this point. I think for the portrait iPad and the iPhone I need to rework a few things to work on the dimensions.